
Navitia Web Solution, le widget web de l’information-voyageurs
Case Studies, Produits – 14 juin 2021 – admin-akki
La puissance du numérique c’est de pouvoir décupler la visibilité d’une information, démultiplier son audience à travers de multiples médias ! Et un des objectifs qui tient le plus à cœur aux équipes de Kisio Digital c’est de diffuser la meilleure information-voyageurs au plus grand nombre, sur de multiples interfaces numériques (applications mobiles, sites internet, web app, chatbots, objets connectés, robots ou autres interfaces du futur…). Pour embarquer les services d’information-voyageurs sur n’importe quel site, nous avons développé Navitia Web Solution (NWS). Véritable module autonome, clés en main, ce widget de l’information-voyageurs s’intègre très simplement.
Maîtriser le système d’information-voyageurs, un sacerdoce
Les premiers sites d’information-voyageurs ont vu le jour dans les années 2000 (la Préhistoire du web pour certains), au moment de la création de Kisio Digital (qui s’appelait Canal TP à l’époque, en reprenant déjà l’idée du canal de diffusion de l’information-voyageurs des Transports Publics). Et même si les usages des applications mobiles ont fortement progressé, les sites internet conservent de fortes audiences.
Au fil des années, nous avons développé un savoir-faire pour mieux comprendre la complexité et pour améliorer l’information-voyageurs (les données de mobilité, les algorithmes, l’hébergement informatique et les humains qui permettent d’assurer le bon fonctionnement de bout en bout de cette chaîne d’information). Et on ne s’ennuie pas dans notre métier. Les usages évoluent en permanence au fil de nos modes de vie et de la Covid en termes de déplacements, des trajets plus longs, plus multimodaux, télétravail…
« En résumé les mots d’ordre sont : unifier / fiabiliser l’information, simplifier la diffusion, aider les voyageurs à mieux se repérer et organiser leurs déplacements. Et c’est là qu’un widget d’information-voyageurs comme Navitia Web Solution prend tout son sens. »
Du côté des modes de transport aussi il y a toujours des choses à faire, sachant que chaque mode impose ses propres règles en matière d’information-voyageurs (vélo, marche, Mass transit, free floating, TAD, autopartage, covoiturage, autosolisme, glisse urbaine…). Il reste encore de la route, mais avouons que depuis vingt ans les choses progressent dans le bon sens. En résumé les mots d’ordre sont : unifier / fiabiliser l’information, simplifier la diffusion, aider les voyageurs à mieux se repérer et organiser leurs déplacements. Sim-pli-fier toute cette complexité « métier / mobilités » c’est là qu’un widget d’information-voyageurs comme Navitia Web Solution prend tout son sens. Il simplifie l’accès aux services d’information-voyageurs, en diffusant la même information de qualité sur de multiples média parfois réalisés par Kisio Digital (applications mobiles ou sites internet en marque blanche) et parfois réalisés par d’autres acteurs (agences digitales, intégrateurs informatiques, aménageurs, prestataires d’affichage numérique, offices de tourisme…).
La simplicité de déploiement d’une solution clé en main
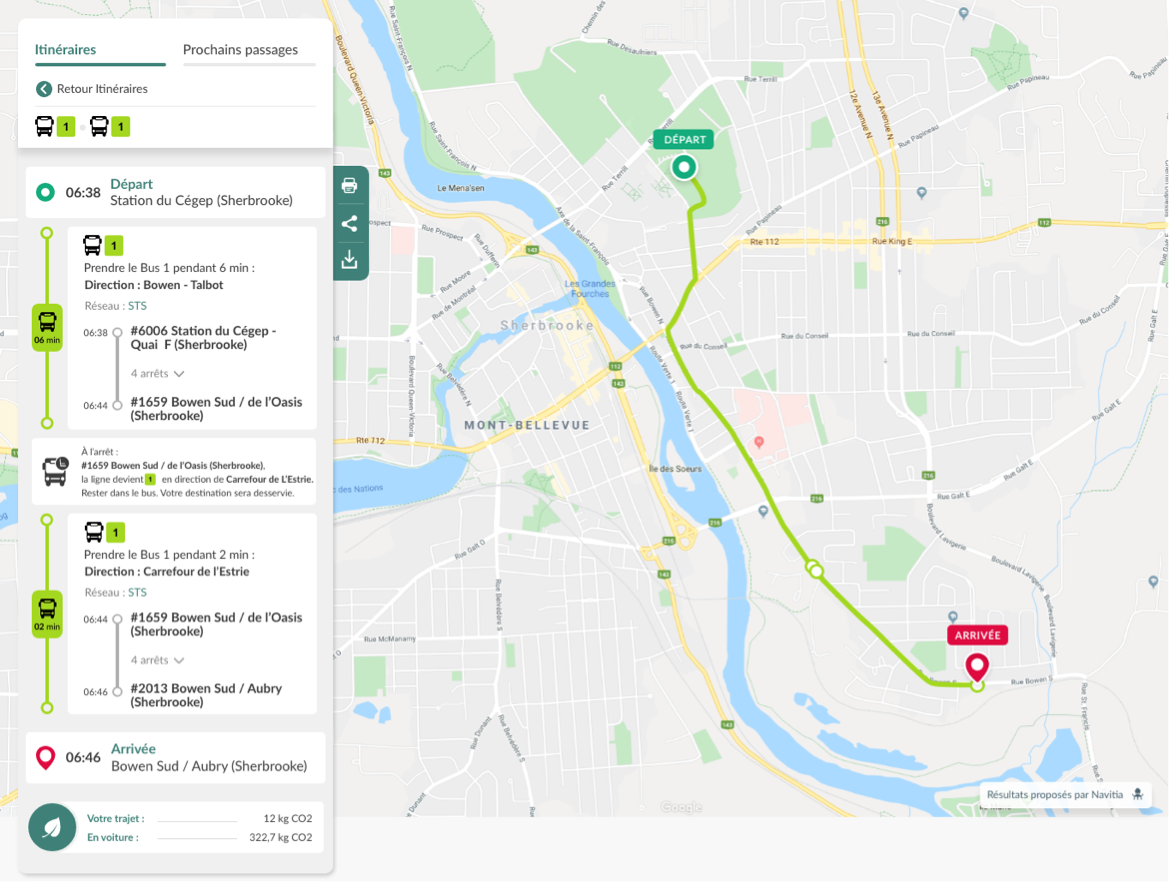
Le widget Navitia Web Solutions est un module autonome qui s’encapsule sur n’importe quel site internet et permet ainsi de diffuser l’information-voyageurs très facilement. La simplicité d’installation et de fonctionnement est le principal atout d’un widget. Trois fonctions principales permettent de calculer son itinéraire, d’afficher les horaires, les prochains départs et de s’orienter sur le territoire en géolocalisant les lignes de transport, les arrêts et d’autres points d’intérêt sur une carte interactive.

Un travail d’équipe itératif, testé par les utilisateurs tout au long de la conception du widget
Penchons-nous sur la méthode de conception de ce widget et les points d’attention sur lesquels les équipes se sont concentrées. Nous avons réalisé la refonte technique de Navitia Web Solution pour améliorer la fiabilité des services d’information-voyageur. Cela nous a permis d’optimiser le code source (programme informatique), de renforcer la sécurité des services et d’améliorer la maintenabilité du produit dans le temps. Ce dernier point est un enjeu majeur quand on développe des services numériques.
La refonte a aussi portée sur le design graphique et l’expérience utilisateur. Notre équipe de design UX-UI a commencé par étudier les sites internet de Transport public de différentes villes du monde entier, pour faire un état de l’art et retenir les pratiques les plus pertinentes. Une vingtaine de sites internet ont alimenté notre réflexion. Nous nous sommes aussi basés sur des chiffres tirés de l’étude Keoscopie 2, réalisée par Keolis pour observer les statistiques d’usages des principales fonctionnalités d’information-voyageurs. Nous avons par exemple retenu que 87% des internautes utilisent la recherche d’horaires, 52% recherchent un itinéraire et 27% consultent les perturbations.
Nous avons ensuite réalisé deux ateliers avec des clients et des associations d’usagers pour recueillir leurs attentes en termes de services et d’accessibilité pour les personnes à mobilité réduite. Ce travail d’écoute et de prise en compte des besoins est un passage obligé. Nous avons aussi testé la solution auprès des utilisateurs sur différents profils de voyageurs.
« Le voyageur est au cœur de notre réflexion pour construire une offre adaptée et complète, précise Audrey Lustriat, Chef de produits Navitia Web Solution chez Kisio Digital. En pratique, c’est assez simple : on prototype en retraçant le parcours utilisateur, on réalise des maquettes en ajoutant une interface graphique et on teste auprès des utilisateurs. Chaque itération donne ainsi lieu à la même boucle vertueuse : on fait, on teste, on apprend, on décide, puis on fait, on teste, on apprend, on décide, puis on fait… »
Une douzaine de tests utilisateurs ont ainsi été réalisés durant la phase de conception. C’est moins risqué et plus efficace que de bêtatester une seule fois en fin de projet. Cela permet de corriger le tir et d’améliorer le produit au fil des itérations.
Trois fonctionnalités clefs du widget : itinéraire, prochains passages, à proximité
Nous nous sommes efforcés de répondre aux quatre principales questions des voyageurs : comment j’y vais ? Quels sont les modes de transport que je peux prendre autour de moi ? A quelle heure passent-ils à cet arrêt ? Est-ce que ça fonctionne normalement en ce moment ? De ces questions simples découlent trois principales fonctionnalités de Navitia Web Solution : le calcul d’itinéraire multimodal (avec les éventuelles perturbations en temps réel grâce à la fonctionnalité Info-trafic), les horaires des prochains passages à un arrêt et la géolocalisation avec l’offre de mobilité et d’autres Points d’intérêt (POI) à proximité d’un point géographique. Quels sont les arrêts, les modes de transport autour de moi accessibles à 5, 10 ou 15 minutes à pied ?
« Après avoir testé la nouvelle version du site www.jvmalin.fr, la plateforme multimodale de la Région Centre-Val de Loire, le rapprochement dans la page d’accueil des trois fonctions essentielles est particulièrement apprécié des utilisateurs. Ils peuvent ainsi obtenir sur la même page les itinéraires, les offres de mobilité à proximité et les prochains passages. Cette nouvelle ergonomie permet plus de fluidité entre les différentes fonctionnalités et plus de facilité pour se déplacer sur le territoire », ajoute Catherine Monsigny, Chargée de mission Information à la Direction des transports et Mobilités Durables de la Région Centre-Val de Loire.

Fonctionnalité « Autour de moi », de l’intérêt d’identifier les points d’intérêt (POI) à partir d’OpenStreetMap
Quand on se déplace on se rend compte que les points d’intérêt sont tout aussi importants que les adresses, surtout quand on a oublié l’adresse de sa destination. Ils nous aident à nous repérer et à rejoindre notre destination finale. On se déplace pour réaliser une activité et notre destination est souvent un POI (commerce, bureau, hôpital, piscine). Pour bénéficier des meilleures données de Points d’intérêt, nous travaillons essentiellement à partir des données OpenStreetMap (OSM). La base de données OSM est libre, c’est le Wikipedia des données cartographiques. Et c’est souvent la base de données la plus qualitative car elle est constamment mise à jour localement par des citoyens contributeurs. Nous avons déterminé différentes catégories de POI que l’utilisateur choisi d’activer en fonction de ce qui l’intéresse : Mobilité et services de transport (stations de vélo en libre-service, aires de stationnement, aires de covoiturage, équipements vélo…), Services Publics (Administration, Santé, Social, Education…), Culture et tourisme, Sports et loisirs, Vie quotidienne (les commerces).

Laisser le choix des paramétrages et de la personnalisation
Chaque client a le choix de personnaliser l’interface aux couleurs de sa marque, en intégrant sa propre identité graphique et paramétrer certaines fonctionnalités (couleurs, tracés de lignes, centrage de la cartographie, design du fond de carte…).
Nous avons regroupé ces trois fonctionnalités dans un seul module en haut à gauche de la page pour pouvoir laisser le plus de place possible à la cartographie, qui reste une façon de se repérer en visualisant le territoire et le réseau de transport.
Des efforts particuliers ont été apportés à la carte, représentation graphique du territoire
La carte reste un élément clef de repérage et d’orientation sur un territoire. L’écran permet d’afficher certains éléments selon ses préférences en termes de points d’intérêt. Nous avons également amélioré l’interface cartographique avec l’aide de notre partenaire JawgMaps. Si vous aimez les cartes, vous aurez le choix entre quatre rendus cartographiques différents (clair, sombre, dark mode, terrain) pour personnaliser votre expérience. Un des fonds de carte les plus tendances en ce moment est le fond « Dark mode ».

Le plus simple c’est d’essayer Navitia Web Solution
Si vous voulez tester Navitia Web Solution, connectez-vous au site www.jvmalin.fr qui regroupe les transports de la Région Centre Val de Loire ou à celui du réseau ilévia (Métropole Européenne de Lille) https://www.ilevia.fr/ . Vous pouvez aussi tester Navitia Web Solution sur l’espace démo des API d’Ile-de-France Mobilités qui utilisent Navitia avec les données mobilité de la Région, dont les données de perturbations en temps réel, grâce à notre fonctionnalité info-trafic : http://demo.navitia.io/fr/full
